什么是多类选择器?
通过把两个类选择器链接在一起,仅可以选择
同时包含这些类名的元素(类名的顺序不限)。
IE6不支持多class选择器(注意:ie6支持在一个标签应用多个类,如:class="a b",和多类选择器不是同一个概念), 如div.a.b, 在IE6中, 它等价于div.b。
可以利用这个bug, 为IE6和其他浏览器设置不同的样式(让咱也多一种选择)。
01
02
03
04
05
06 |
<style>
.b{color:blue;}
/* 在ie6等价于.b */
.a.b{color:red;} /*在ie6中此样式会覆盖前面的.b样式*/
</style>
<div class="a b">hello</div> |
值得注意的是:选择器.a.b(多类选择器)和.a .b(中间有空格的是包含选择器)是完全2个不同的选择器。
01
02
03
04
05
06 |
<style>
.a.b{color:red;} /*多类选择器*/
.a .b{color:blue;}/*包含选择器*/
</style>
<div class="a b">多类选择器,这里会显示红色</div>
<div class="a"><div class="b">包含选择器,这里会显示蓝色</div></div> |
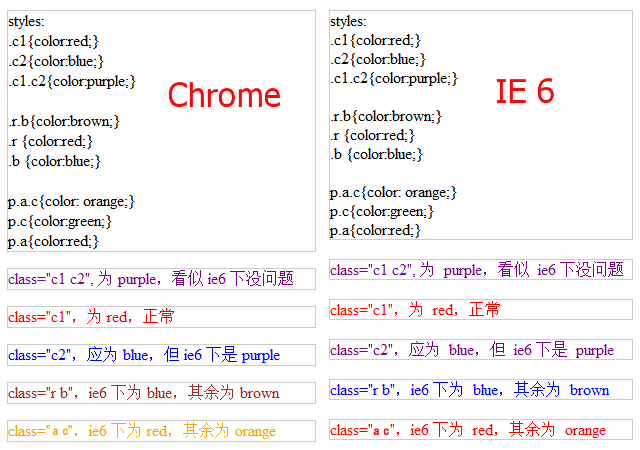
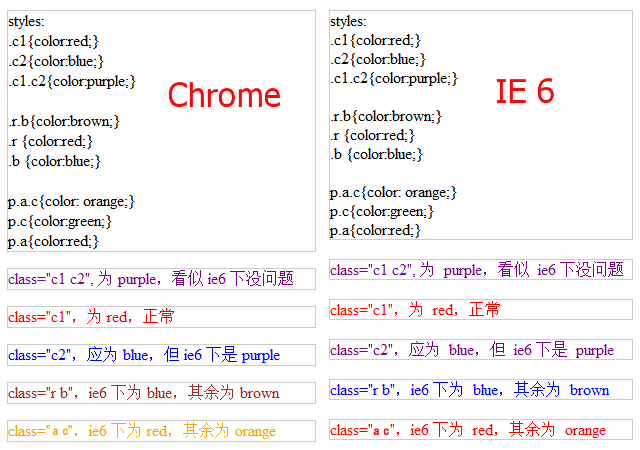
实例说明: